Q. n의 배수

function solution(num, n) {
return num % n === 0 ? 1 : 0;
}
Q. 문자열을 정수로 변환하기

function solution(n_str) {
return parseInt(n_str);
}
Q. 공배수

function solution(number, n, m) {
return ((number % n === 0) && (number % m === 0)) ? 1 : 0;
}
Q. 카운트 업

function solution(start_num, end_num) {
let arr = [];
for(let i=start_num; i<=end_num; i++) {
arr.push(i);
}
return arr;
}
Q. 대문자로 바꾸기

function solution(myString) {
return myString.toUpperCase();
}
Q. 더 크게 합치기

function solution(a, b) {
const ab = a.toString() + b.toString();
const ba = b.toString() + a.toString();
return Math.max(Number(ab), Number(ba));
}
Q. 홀짝에 따라 다른 값 반환하기

function solution(n) {
let arr = [];
if(n % 2 === 0) {
for(let i=2; i<=n; i+=2) {
arr.push(Math.pow(i,2));
}
} else if (n % 2 === 1) {
for(let i=1; i<=n; i++) {
if(i % 2 === 1) {
arr.push(i);
}
}
}
return arr.reduce((a,c) => a+c, 0);
}
Q. 플래그에 따라 다른 값 반환하기

function solution(a, b, flag) {
return flag ? a+b : a-b;
}
Q. 소문자로 바꾸기

function solution(myString) {
return myString.toLowerCase();
}
Q. 정수 부분

function solution(flo) {
return Math.floor(flo);
}
Q. 두 수의 연산값

function solution(a, b) {
return Math.max(parseInt(a.toString()+b.toString()), 2*a*b);
}
Q. 카운트 다운

function solution(start_num, end_num) {
let arr = [];
return Array(start_num - end_num + 1)
.fill().map((a,i) => {return i+end_num})
.reverse();
}
Q. 수 조작하기 1

function solution(n, control) {
[...control].forEach((a,i)=>{
if (a === "w") {
n += 1;
} else if (a === "s") {
n -= 1;
} else if (a === "d") {
n += 10;
} else if (a === "a") {
n -= 10;
}
});
return n;
}
Q. 두 수의 연산값 비교하기

function solution(a, b) {
return Math.max(parseInt(a.toString()+b.toString()), 2*a*b);
}
Q. 원소들의 곱과 합

function solution(num_list) {
let multiple = num_list.reduce((a,c) => a*c);
let plus = Math.pow(num_list.reduce((a,c) => a+c, 0),2);
return multiple < plus ? 1 : 0;
}
Q. 홀짝 구분하기

const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
let input = [];
rl.on('line', function (line) {
input = line.split(' ');
}).on('close', function () {
n = Number(input[0]);
console.log(`${parseInt(input)} is ${parseInt(input) % 2 === 0 ? 'even' : 'odd'}`);
});
Q. 문자열 곱하기

function solution(my_string, k) {
return my_string.repeat(k);
}
Q. 이어 붙인 수

function solution(num_list) {
let even = num_list.filter((x) => x % 2 === 0).join("");
let odd = num_list.filter((x) => x % 2 === 1).join("");
return parseInt(even) + parseInt(odd);
}
Q. n번째 원소부터

function solution(num_list, n) {
return num_list.splice(n-1, num_list.length+1);
}
Q. 첫번째로 나오는 음수

function solution(num_list) {
let arr = [];
num_list.forEach((a,i) => {if(a < 0) arr.push(i)});
return arr.length ? Number(arr[0]) : -1 ;
}
Q. 주사위 게임 1

function solution(a, b) {
if (a % 2 === 1 && b % 2 === 1) {
return Math.pow(a, 2) + Math.pow(b, 2);
} else if (a % 2 === 1 || b % 2 === 1) {
return 2 * (a + b);
} else if (a % 2 !== 1 && b % 2 !== 1) {
return Math.abs(a-b);
}
}
Q. 마지막 두 원소

function solution(num_list) {
let _num = [...num_list];
let last = num_list[num_list.length-1];
let preLast = num_list[num_list.length-2]
last > preLast ? _num.push(last-preLast) : _num.push(last*2);
return _num;
}
Q. 문자열 앞의 n글자

function solution(my_string, n) {
return my_string.slice(0, n);
}
Q. 접두사인지 확인

function solution(my_string, is_prefix) {
return my_string.startsWith(is_prefix) ? 1 : 0;
}
Q. 부분 문자열

function solution(str1, str2) {
return str2.includes(str1) ? 1 : 0;
}
Q. 문자열 뒤의 n글자

function solution(my_string, n) {
return my_string.slice(my_string.length-n, my_string.length);
}
Q. 특정한 문자를 대문자로 만들기

function solution(my_string, alp) {
return my_string.replaceAll(alp, alp.toUpperCase());
}
Q. rny_string

function solution(rny_string) {
return rny_string.replaceAll("m", "rn");
}
Q. 배열만들기 (1)

function solution(n, k) {
return Array(Math.trunc(n/k)).fill().map((a,i) => {return k+(i*k)});
}
Q. 뒤에서 5등 위로

function solution(num_list) {
return num_list.sort((a,b) => a-b).slice(5, num_list.length);
}
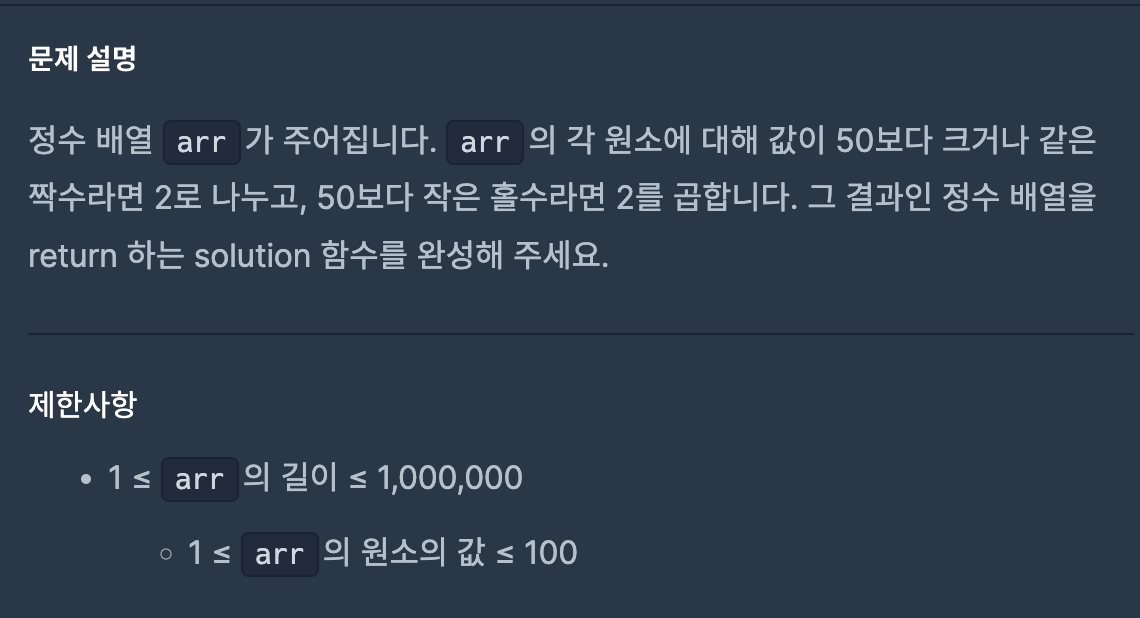
Q. 조건에 맞게 수열 변환하기

function solution(arr) {
return arr.map((x) =>
{
if(x >= 50 && x % 2 === 0) {return x/2}
else if(x < 50 && x % 2 === 1) {return x*2}
else return x
}
);
}
Q. 원하는 문자열 찾기

function solution(arr) {
return arr.map((x) =>
{
if(x >= 50 && x % 2 === 0) {return x/2}
else if(x < 50 && x % 2 === 1) {return x*2}
else return x
}
);
}'Programmers_JavaScript' 카테고리의 다른 글
| [Programmers] 코딩테스트 정답률 89% 이상 모음 (3) (0) | 2024.01.16 |
|---|---|
| [Programmers] JavaScript 문자열 겹쳐쓰기 (0) | 2024.01.15 |
| [Programmers] 코딩테스트 JavaScript 정답률 89% 이상 모음 (1) (1) | 2024.01.14 |
| [Programmers] 코딩테스트 JavaScript 정답률 90% 이상 모음 (1) | 2024.01.14 |
| [Programmers] 코딩테스트 JavaScript 정답률 91% 이상 모음 (0) | 2024.01.14 |



